Les cartes
Une carte (card) est un composant ayant la forme d’une boite, qui contient un header ainsi qu’un contenu. Voici un exemple de cartes incluses dans une liste :
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>Blank</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-list inset="true">
<ion-item>
<ion-card>
<!-- une ion-card possède un header et un content -->
<ion-card-header>
<!-- un header a un titre et, éventuellement, un sous-titre -->
<ion-card-title>titre1</ion-card-title>
<ion-card-subtitle>mon sous-titre1</ion-card-subtitle>
</ion-card-header>
<ion-card-content>
{{info.nom}}
</ion-card-content>
</ion-card>
</ion-item>
<ion-item>
<ion-card>
<ion-card-header>
<ion-card-title>titre2</ion-card-title>
</ion-card-header>
<ion-card-content>
{{info.nom}}
</ion-card-content>
</ion-card>
</ion-item>
</ion-list>
</ion-content>
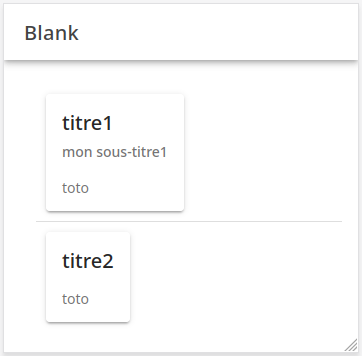
Voici ce que vous visualiserez avec ce code :

La navigation
Exercice 1 : Forum - Back to login 
Rajoutez un back button dans la page des cours.
Les alertes
Ionic possède un alertController qui permet d’ouvrir très simplement des popups d’alerte. En pratique, ce sont les composants qui, quand ils détectent que quelque chose n’est pas correct, affichent l’alerte. Ici, à des fins d’illustration, on crée un bouton qui, quand on clique dessus, va afficher l’alerte :
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>cours</ion-title>
<!-- création d'un "back button" -->
<ion-buttons slot="start">
<ion-back-button></ion-back-button>
</ion-buttons>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<div>
mon cours
</div>
<button (click)="openAlert()">ouvrir l'alerte</button>
</ion-content>
Toute la magie se passe dans le TypeScript. La première opération à réaliser consiste à créer par dependency injection une instance de AlertController, qui va gérer la création, l’affichage et la destruction de l’alerte. Ensuite, dans la méthode openAlert() appelée quand on clique sur le bouton, on demande à cette instance de créer l’alerte (this.alertController.create()). Pour cela, on lui indique un titre (header), le message ainsi que les boutons à afficher. La méthode create est asynchrone et retourne une Promise. C’est pour cela que vous voyez le then(). Dans ce dernier, on indique que, quand l’alerte a été créée, on doit l’afficher (alert.present()) et on indique quoi faire quand on la ferme (alert.onDidDismiss()), ici on ne fait rien.
import { Component, OnInit } from '@angular/core';
import { CommonModule } from '@angular/common';
import { FormsModule } from '@angular/forms';
import {
IonHeader,
IonToolbar,
IonTitle,
IonContent,
IonBackButton, IonButtons, AlertController
} from '@ionic/angular/standalone';
@Component({
selector: 'app-cours',
templateUrl: './cours.page.html',
styleUrls: ['./cours.page.scss'],
standalone: true,
imports: [CommonModule, FormsModule, IonHeader, IonToolbar, IonBackButton,
IonButtons, IonTitle, IonContent]
})
export class CoursPage implements OnInit {
constructor(private alertController: AlertController) { }
ngOnInit() {}
async openAlert() {
const message = 'le message de l\'alerte';
this.alertController.create({
header: 'Erreur',
message: message,
buttons: ['OK']
}).then((alert) => {
alert.present(); // afficher le popup de l'alerte
alert.onDidDismiss(); // éventuellement, faire une action quand on la ferme
});
}
}
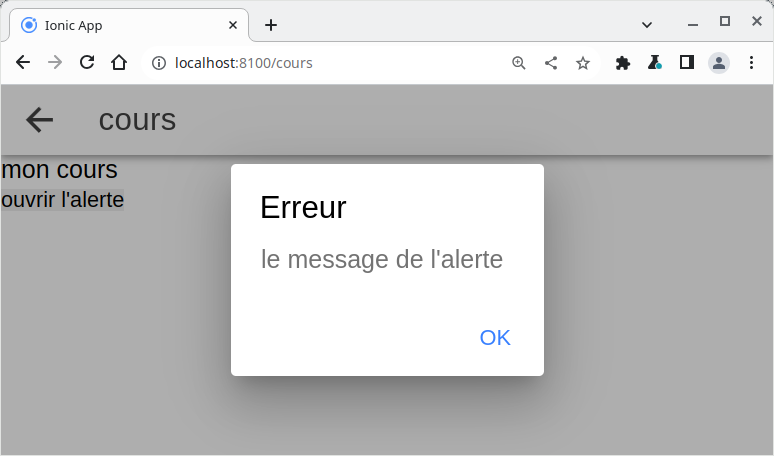
Le rendu de l’alerte est alors le suivant :

Exercice 2 : Forum - La gestion des erreurs de connexion 
Dans le TypeScript de votre `LoginPage, créez une alerte afin d’afficher une erreur lorsque l’utilisateur a essayé de se connecter mais sans succès.
Exercice 3 : Forum - La liste des cours 

Pour l’affichage de la liste des cours, on ne va pas utiliser les datatables d’Angular Material car c’est un peu trop « chargé » pour un écran de smartphone. Vous allez plutôt utiliser une <ion-list>.
À cet effet, commencez par copier-coller le code TypeScript du composant des cours de votre forum Angular et supprimez tout ce qui se rapporte à Angular Material (les MatTableDataSource, etc.).
Maintenant, dans le template HTML de la page, vous pouvez afficher vos cours comme des éléments d’une <ion-list>. Sur le forum Ionic de démonstration, chaque élément de la liste est constitué de 2 lignes : une avec le nom du cours et une deuxième avec la date de dernière modification et le nombre de topics. Pour obtenir cela, vous pouvez encapsuler ces données dans une balise <ion-label></ion-label>, qui contiendra le nom du cours dans une balise <h4></h4> et la deuxième ligne dans une balise <p></p>. Pour l’instant, ne vous préoccupez pas des liens vers les topics.
Testez que vos affichages sont corrects.
Exercice 4 : Forum - Les liens vers les topics 
Créez une nouvelle page topics qui, comme son nom l’indique, permettra d’afficher la
liste des topics. N’oubliez pas de vérifier que, dans le fichier app.routes.ts,
sa route est similaire à celle que cette page avait dans votre forum Angular,
notamment si celle-ci était paramétrée dans le forum Angular, elle doit l’être
également ici. Englobez le <ion-label> contenant l’affichage d’un cours dans une
balise <a [routerLink]="..."></a> pour finaliser le lien vers les topics.
Testez que vous arrivez bien sur la page des topics.
Exercice 5 : Forum - Back to the courses 
Rajoutez un back button dans la page des topics.
Exercice 6 : Forum - La liste des topics (optionnel) 

À l’instar de ce que vous avez fait pour les cours, migrez le code de votre page de topics d’Angular vers Ionic.