Exercice 1 : Forum - Le projet Back-end 
Créez un répertoire forum-angular-php. À l’intérieur, créez à l’aide de votre IDE
un projet PHP dédié au back-end de votre forum (nommé par exemple backend).
Les variables super globales en PHP
Définition
Une variable superglobale est un tableau prédéfini dans PHP, accessible dans tous les scopes, et portant un nom en majuscules (par exemple, $GLOBALS['x'] permet d’accéder à $x).
Les variables superglobales qui vous seront le plus utiles sont :
Les variables contenant les infos transmises par l’utilisateur au serveur web :
$_POST
$_GET
$_REQUEST = $_POST + $_GET (contient toutes les infos transmises en POST et GET)
Les variables contenant les infos concernant le serveur web :
$_SERVER
Les variables contenant les infos sur les fichiers uploadés :
$_FILES
Les variables de session et les cookies :
$_SESSION
$_COOKIE
Ces variables sont directement accessibles à l’intérieur des fonctions, sans déclaration global.
Celles qui vous seront particulièrement utiles pour votre forum seront $_POST et/ou $_REQUEST, $_SERVER et $_SESSION.
Si vous avez besoin de plus d’informations sur ces variables, reportez-vous à la documentation de PHP :
Interactions entre le client et le serveur
Récupérer les informations transmises par le client :
Les variables superglobales $_POST, $_GET et $_REQUEST permettent de récupérer
données envoyées par le client au serveur.
Démonstration : le formulaire HTML ci-dessous contient un input et
un bouton « submit ». Quand on clique sur ce dernier, on transmet les informations de
la page au script PHP form.php du serveur (cf. la ligne 4).
1<!doctype html>
2<html>
3<body>
4 <form method="post" action="form.php" id="act">
5 <input type="text" name="texte" width="30" />
6 <input type="submit" name="xsub" value="bouton">
7 </form>
8</body>
9</html>
Le script PHP form.php que nous allons utiliser est le suivant :
<?php
echo "<pre>\n";
print_r ($_REQUEST);
echo "</pre>\n";
?>
Si on a saisi la chaîne « sss » dans l’input, form.php renverra la « page »
HTML suivante :
<pre>
Array
(
[texte] = sss
[xsub] = bouton
)
</pre>
On voit ainsi que $_REQUEST['texte'] contient la valeur de l’input du formulaire, celui dont la propriété name était précisément texte. C’est ainsi que l’on peut récupérer dans un script PHP les informations transmises par le client. Notez, ici, que le formulaire indique quelle méthode il va utiliser pour transmettre ses données : method="post". Cela signifie que toutes les données vont être transmises au $_POST du script PHP (et donc, a fortiori, au $_REQUEST).
Transmettre des informations en JSON plutôt qu'en HTML :
PHP possède une fonction header qui permet de modifier la manière dont sont transmises les informations. Cela permet, notamment, d’indiquer que l’on va envoyer des données au format JSON, mais également de résoudre un problème que vous allez rencontrer : le CORS (Cross Origin Resource Sharing), mais je spoile, je spoile…
<?php
// avec ce header on indique que nos affichages sont au format json
header('Content-type:application/json;charset=utf8');
// on utilise la fonction json_encode pour transformer des objets PHP en JSON
echo json_encode([
'cle1' => 'xxx',
'cle2' => 'yyy'
]);
Exercice 2 : v'là le postier 
Installez l’application postman via l’url :
Attention : vous n’avez pas besoin de vous créer un compte. Cliquez directement sur « Download the Desktop app ».
Postman est très pratique pour tester des backends. Il vous permet en effet :
de charger des pages web, comme le ferait un navigateur,
de transmettre des informations au serveur web comme si on avait rempli un formulaire,
d’utiliser des cookies, notamment ceux de session.
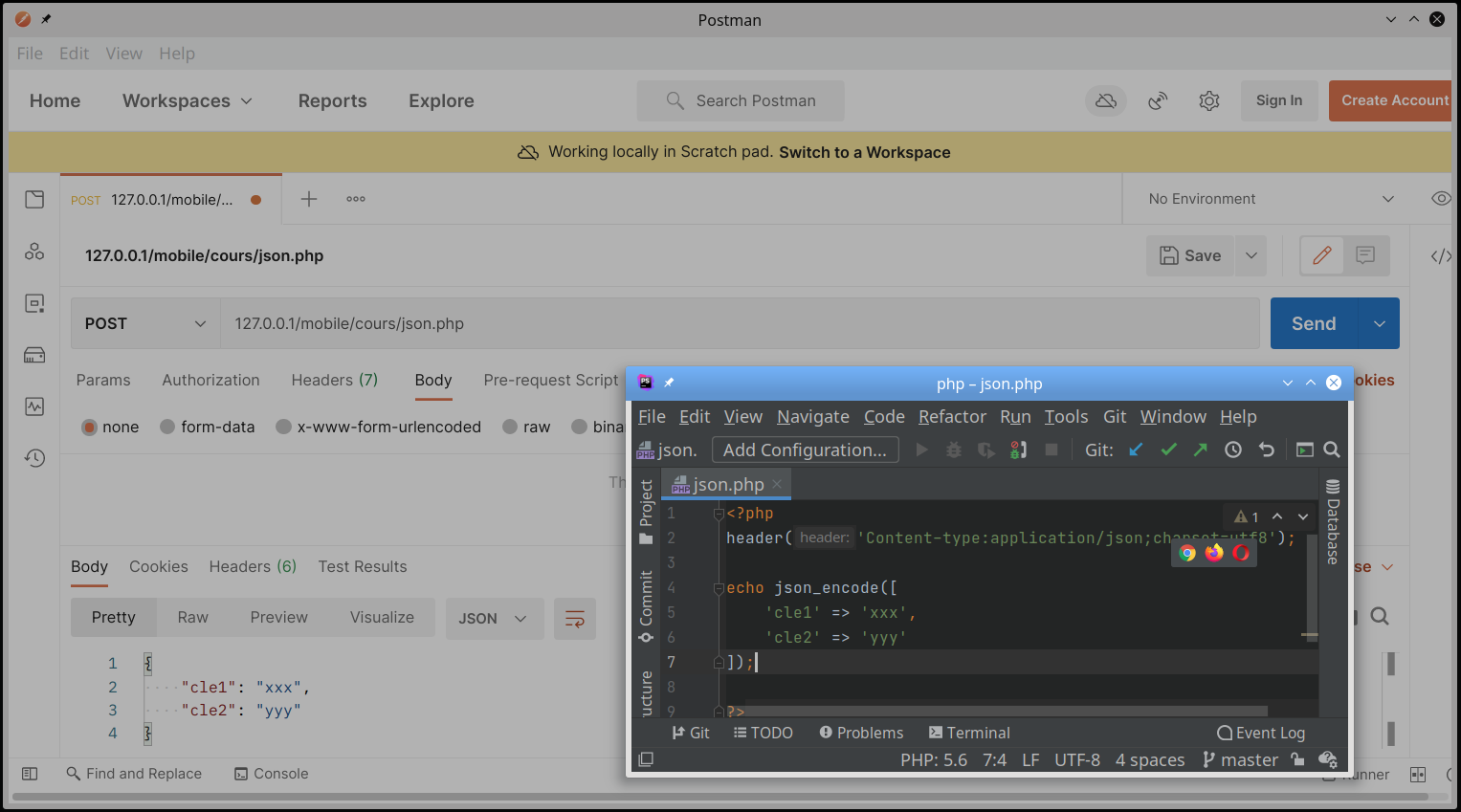
Par exemple, si l’on teste le code json.php ci-dessus avec postman, on obtient
quelque chose ressemblant à l’image ci-dessous :

Copiez-collez le fichier json.php sur votre serveur web et
utilisez postman (sans créer de compte) pour y accéder (ici, il faudra indiquer l’url
sur le serveur permettant d’accéder au script et ne pas oublier de démarrer le
serveur web).
Exercice 3 : Le retour du postier 
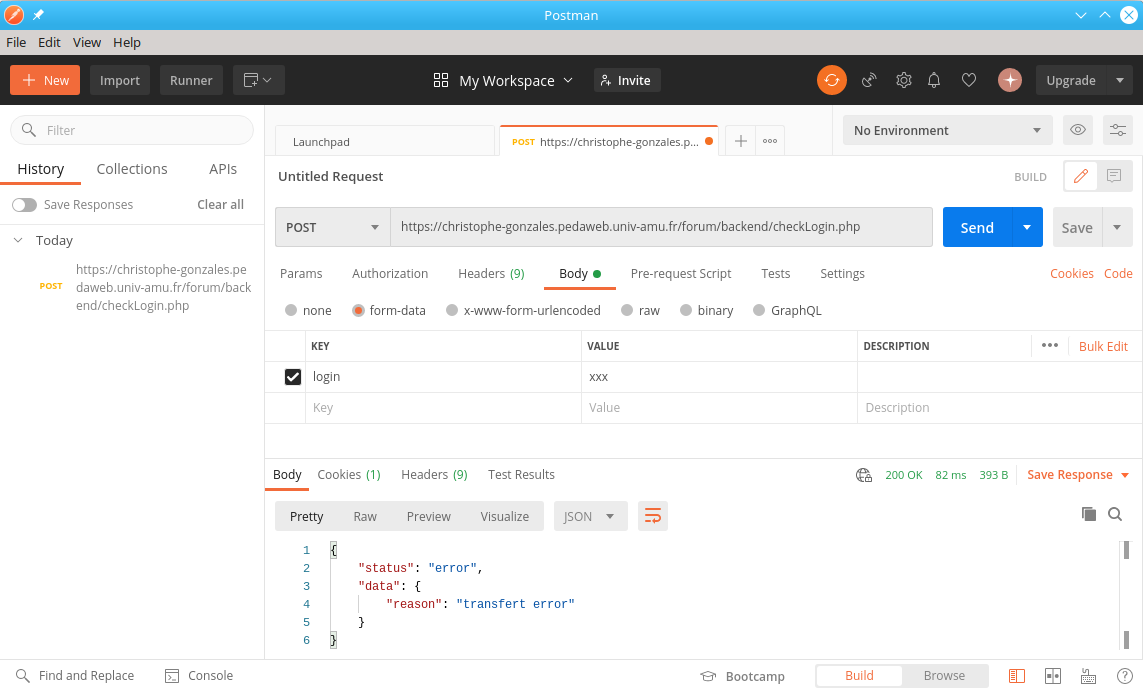
Réalisez un POST sur l’url :
https://pageperso.lis-lab.fr/christophe.gonzales/teaching/mobile/ressources/fr-FR/checkLogin.php
qui simule le back-end du forum de démonstration, cf. l’image ci-dessous. Si vous transmettez dans le body de la requête un form-data avec des champs login et password ayant les valeurs correspondantes au login/password des utilisateurs du site (cf. AMeTICE), vous obtiendrez un message vous indiquant que votre authentification a été réussie. form-data est le format utilisé lorsque vous remplissez un formulaire HTML <form></form>.

L'authentification par session
Problème : comment s’assurer que, lorsqu’un client demande l’exécution d’un script sur le backend, il a bien les droits de le faire et, le cas échéant, si le script dépend de l’identité du client, comment connaître celle-ci.
Exemple : sur votre forum, un utilisateur ne peut récupérer la liste des cours que s’il s’est authentifié au préalable. Par ailleurs, ce sont uniquement les cours qu’il suit qui doivent être transmis au frontend, donc on doit savoir qui est l’utilisateur. Évidemment, dans chacune de ses requêtes, le frontend pourrait transmettre en POST l’identité de l’utilisateur mais cette option n’est pas satisfaisante car n’importe qui pourrait alors usurper l’identité de n’importe quel utilisateur. Il faut donc que ce dernier s’authentifie et que le backend conserve cette authentification. Les sessions sont l’outil par excellence en PHP pour réaliser cela.
En effet, les sessions permettent de stocker sur le serveur des informations concernant le client. Pour cela, la fonction session_start() de PHP permet de démarrer une nouvelle session ou bien de reprendre une session existante. Les données sont gérées via le tableau superglobal $_SESSION et sauvegardées dans un fichier sur le serveur. Lors de l’envoi d’une page vers le client, le serveur transmet un cookie appelé PHPSESSID spécifiant dans quel fichier les données ont été sauvegardées. Lors d’une requête ultérieure, le client retransmet ce cookie et le serveur peut donc recharger dans $_SESSION le contenu du fichier et, donc, les informations qu’il y avait placées lors d’un accès précédent au serveur. Si le client ne transmet pas le cookie PHPSESSID ou bien si celui-ci est trop vieux, la fonction session_start() crée une nouvelle session (un nouveau fichier).
Prenons un exemple pour illustrer tout cela. Dans le forum,
l’utilisateur s’authentifie. Le client accède donc une première fois à une URL
checkLogin.php vérifiant le login/password de l’utilisateur. S’ils
sont corrects, le serveur sauvegarde dans une session les informations sur
l’utilisateur puis il envoie un message au frontend en lui disant que
tout est ok, et il passe dans ce message le cookie PHPSESSID. Le frontend demande
alors la liste des cours de l’utilisateur au serveur (URL getCourses.php), en
lui passant le cookie. En exploitant ce dernier, le serveur recharge les informations
de l’utilisateur et peut répondre au frontend, tout en lui renvoyant à nouveau le
cookie. Tant que le cookie est échangé entre le client et le serveur, dans les deux sens,
la session reste active.
Exercice 4 : Forum - Authentification - partie 1 

Écrivez un script PHP auth.php qui démarre une nouvelle session ou en restaure une
ancienne via session_start() ou, éventuellement,
session_start([“cookie_samesite” => “Lax”]) si votre navigateur vous embête
encore avec le CORS, cf. :
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Set-Cookie/SameSite
Dans ce script, affichez le contenu du tableau $_SESSION via la fonction PHP
print_r(), puis, en dessous, rajoutez lui un élément dont la clef est test et la
valeur la chaîne « test des sessions ». Avec postman, accédez une première fois via
un POST à auth.php. Vous devriez voir en bas de la fenêtre de postman, dans le
body, un tableau vide. Vous devriez également voir dans la rubrique Cookies,
un cookie dont le nom est PHPSESSID. C’est votre cookie de session.
Dans postman, recliquez sur le bouton Send afin d’accéder à nouveau à votre script
auth.php. Maintenant, dans le body, vous devriez voir ce que vous aviez ajouté
dans la variable $_SESSION.
Les variables de session sont stockées par défaut une trentaine de minutes sur votre serveur. Pendant cette demi-heure, si vous vous reconnectez, vos scripts PHP retrouvent toutes les informations stockées dans $_SESSION. Pour votre forum, l’idée consistera à sauvegarder les informations concernant l’utilisateur pertinentes pour les requêtes ultérieures effectuées par le frontend.
Exercice 5 : Forum - Authentification - partie 2 

Supprimez du fichier auth.php toutes les instructions excepté
le session_start(). Afin de simuler une base de données, définissez en début de
fichier des variables globales contenant un login et un password corrects.
Maintenant, écrivez deux fonctions :
une fonction authenticate() qui:
vérifie que le $_POST contient des champs login et password (cf. les fonctions array_key_exists et isset de PHP).
S’ils existent, comparez ce couple (login, password) aux valeurs des variables globales créées en début de fichier.
Si le login/password est correct, votre fonction doit placer dans la variable $_SESSION des informations permettant d’identifier l’utilisateur lors de ses futures requêtes, puis elle retourne la valeur true pour indiquer que l’identification s’est bien passée.
En revanche, s’il manque dans le $_POST le login et/ou le password, ou bien si ses valeurs sont incorrectes, la fonction ne modifie pas $_SESSION et retourne la valeur false.
une fonction isAuthenticated() qui renvoie true si les clefs des informations que vous avez ajoutées à $_SESSION en cas d’authentification réussie existent bien, et renvoie false sinon.
L’idée de ces deux fonctions est la suivante : dans le script checkLogin.php
qui réalisera l’authentification de l’utilisateur, on utilisera authenticate()
afin de s’assurer que l’utilisateur existe bien. Dans tous les autres scripts
(getCourses.php, etc.), on utilisera isAuthenticated() afin de vérifier que
l’utilisateur s’est déjà authentifié.
Testez vos fonctions via postman. Évidemment, il va falloir faire des affichages
pour vérifier que tout fonctionne bien. Pour cela, il vous suffit simplement de
rajouter en bas de votre fichier PHP un appel à la fonction
authenticate() ou bien à isAuthenticated() et d’afficher un
message en fonction de la valeur retournée. Quand vos tests sont OK,
supprimez ces appels.
Exercice 6 : Forum - Helper 
Téléchargez le script helper.php sur l’URL :
https://pageperso.lis-lab.fr/christophe.gonzales/teaching/mobile/ressources/fr-FR/helper.php
et placez-le dans le répertoire backend de votre forum.
Ce script contient :
des instructions qui modifient les headers des pages retournées par votre backend afin de contourner la restriction de sécurité appelée CORS (cross-origin resource sharing), cf.
https://developer.mozilla.org/fr/docs/Web/HTTP/CORS
En effet, dans vos TPs, vous allez tester votre frontend Angular sur le port 4200 de votre machine et votre serveur Apache est, lui, sur le port 80. Par conséquent, vous utilisez deux serveurs différents et cela induit le CORS, qui empêche à Apache et Angular de converser entre eux. Les headers de
helper.phpsuppriment cette restriction.deux fonctions sendMessage et sendError qui simplifient et homogénéisent le transfert de données vers Angular. Quand on transfère des informations à Angular, on le fait en principe en utilisant le format JSON. Ces fonctions créent le format en question. Quand vous souhaitez renvoyer un message d’erreur à Angular, il suffit d’appeler sendError en lui passant en paramètre une chaîne de caractères précisant l’erreur qui s’est produite. Si tout s’est bien passé, en revanche, utilisez sendMessage en lui passant en paramètre les données que vous souhaitez renvoyer à Angular. Notez que la dernière instruction de ces fonctions est die. Cela permet de stopper le script PHP: après un die, aucune autre instruction PHP n’est exécutée.
des instructions qui utilisent les fonctions que vous avez écrites dans l’exercice précédent : on y précise que si le script PHP auquel l’utilisateur essaye d’accéder ne s’appelle pas
checkLogin.phpet si l’utilisateur n’est pas authentifié, on renvoie un message d’erreur JSON et on stoppe l’exécution de PHP (die), sinon on ne fait rien. Par conséquent, si vous incluezhelper.phpen début de tous vos scripts (cf. require_once), ceux-ci exécuteront leur code si et seulement si l’utilisateur est bien authentifié.
Exercice 7 : Forum - checkLogin.php 
Créez un script checkLogin.php que l’on contactera via un POST. Ce script PHP
vérifiera que les champs login et password du POST correspondent bien à un
utilisateur référencé dans votre base de données. Le cas échéant, il renverra un
message JSON contenant une chaîne vide. Sinon, il renverra un message d’erreur JSON
précisant que le login/password est invalide. Évidemment, pour cela, vous vous
appuierez sur les fonctions des fichiers helper.php et auth.php.
Testez votre script checkLogin.php via postman.
