Un peu d'architecture
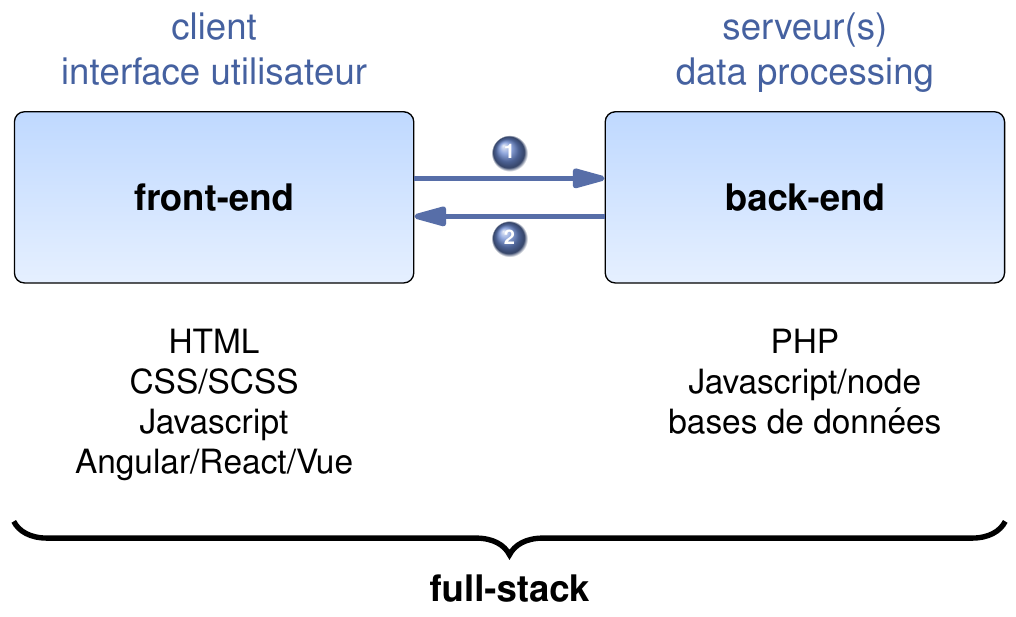
Les applications web sont constituées de deux parties distinctes :
le front-end, qui correspond à la partie que voit l’utilisateur. C’est le code que votre navigateur ou votre smartphone affiche/exécute.
le back-end, dont le rôle est de gérer les données, en respectant la logique « business » de l’application. En principe, celui-ci se trouve sur un serveur.
Lorsqu’un développeur travaille à la fois sur le front-end et le back-end, on dit qu’il est un développeur full-stack. Ce module se concentre sur cette approche.
Lorsque vous affichez une page web, la logique consiste à ce que le front-end demande au back-end de lui transmettre les données nécessaires, puis, quand il les a obtenus, le front-end les met en page.

Côté front-end, on trouve tout ce qui touche à l’affichage, donc du code en HTML, CSS, javascript et des frameworks comme Angular, React ou Vue. Côté back-end, on a tout ce qui touche aux bases de données, mais également des programmes en PHP, Python ou Node (Javascript).
Javascript et le DOM
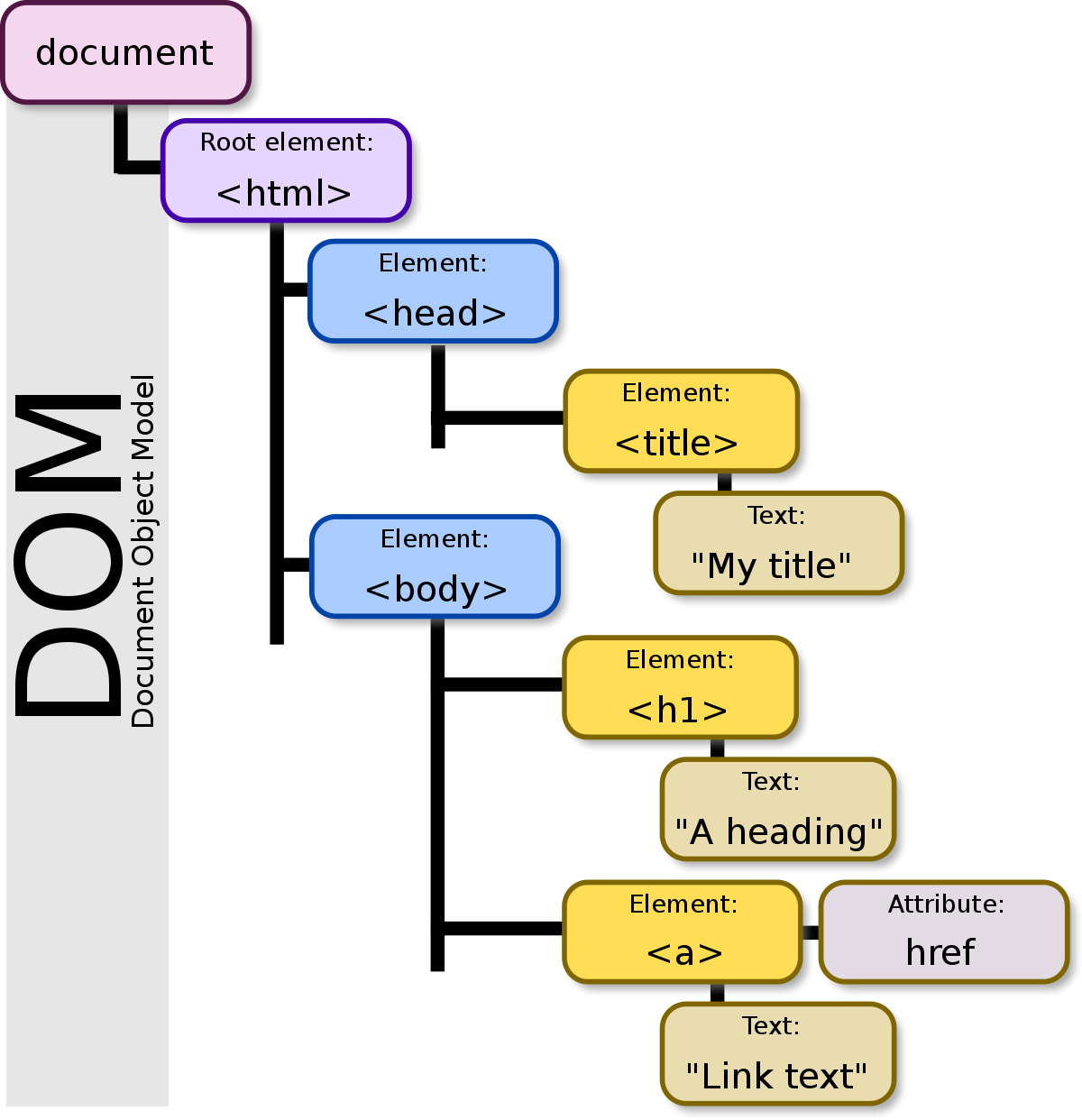
Le DOM (Document Object Model) est un arbre qui représente exactement ce que vous visualisez sur votre navigateur :

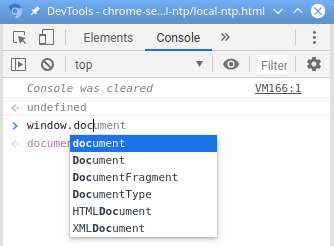
La racine de l’arbre est le document, qui est la propriété document de l’objet global window de votre navigateur :

Pourquoi le DOM est-il important ?
Le DOM représente ce que vous visualisez dans le navigateur. Donc, si vous le manipulez, vous pouvez modifier le contenu de la page. C’est cette propriété qui est exploitée par la majorité des frameworks modernes (Angular, React, Vue). L’objectif consiste alors à partir d’un DOM « vide » et de le remplir avec précisément ce que l’on souhaite que la page affiche.
Prenons un exemple avec le code suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 id="titre">Titre de la page</h1>
<!-- on crée un bouton et on associe l'exécution de
la fonction javascript maFonction quand on clique -->
<button onclick="maFonction ();">mon bouton</button>
<script>
function maFonction () {
document.getElementById('titre').innerHTML = 'mon nouveau titre';
}</script>
</body>
</html>
Si vous chargez cette page, vous verrez un titre (« Titre de la page ») et un bouton. Si vous cliquez sur celui-ci, cela exécutera la fonction Javascript maFonction() qui va parcourir le DOM jusqu’à accéder à l’élément de l’arbre correspondant au titre. Ensuite, elle modifiera le contenu de ce nœud de l’arbre. On visualisera alors « mon nouveau titre » au lieu de « Titre de la page ».
Deuxième exemple :
L’exemple suivant est peut-être plus bluffant : notez qu’avant la balise <script></script>, il y a une balise <ul></ul>, donc une liste non ordonnée, qui ne contient pour l’instant aucun item. Lorsque l’on clique sur le bouton, on exécute la fonction Javascript maFonction(). Celle-ci rajoute de nouveaux nœuds dans l’arbre du DOM, ce qui a pour effet de rajouter un nouvel item à la liste à chaque clic sur le bouton.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"></head>
<body>
<button onclick="maFonction ();">mon bouton</button>
<ul id="liste"></ul>
<script>
let nb = 1; // le numéro de l'item (variable globale)
function maFonction () { // à chaque appel : rajoute un nouvel item
// 1. on crée un nouveau noeud <li></li>
let node = document.createElement("li");
// 2. on crée un noeud contenant du texte
let textnode = document.createTextNode(`item ${nb++}`);
// 3. place le noeud de texte à l'intérieur du <li></li>
node.appendChild(textnode);
// 4. on rajoute le nouvel item au <ul></ul>
document.getElementById("liste").appendChild(node);
}
</script>
</body>
</html>
Exercice 1 : AMP 
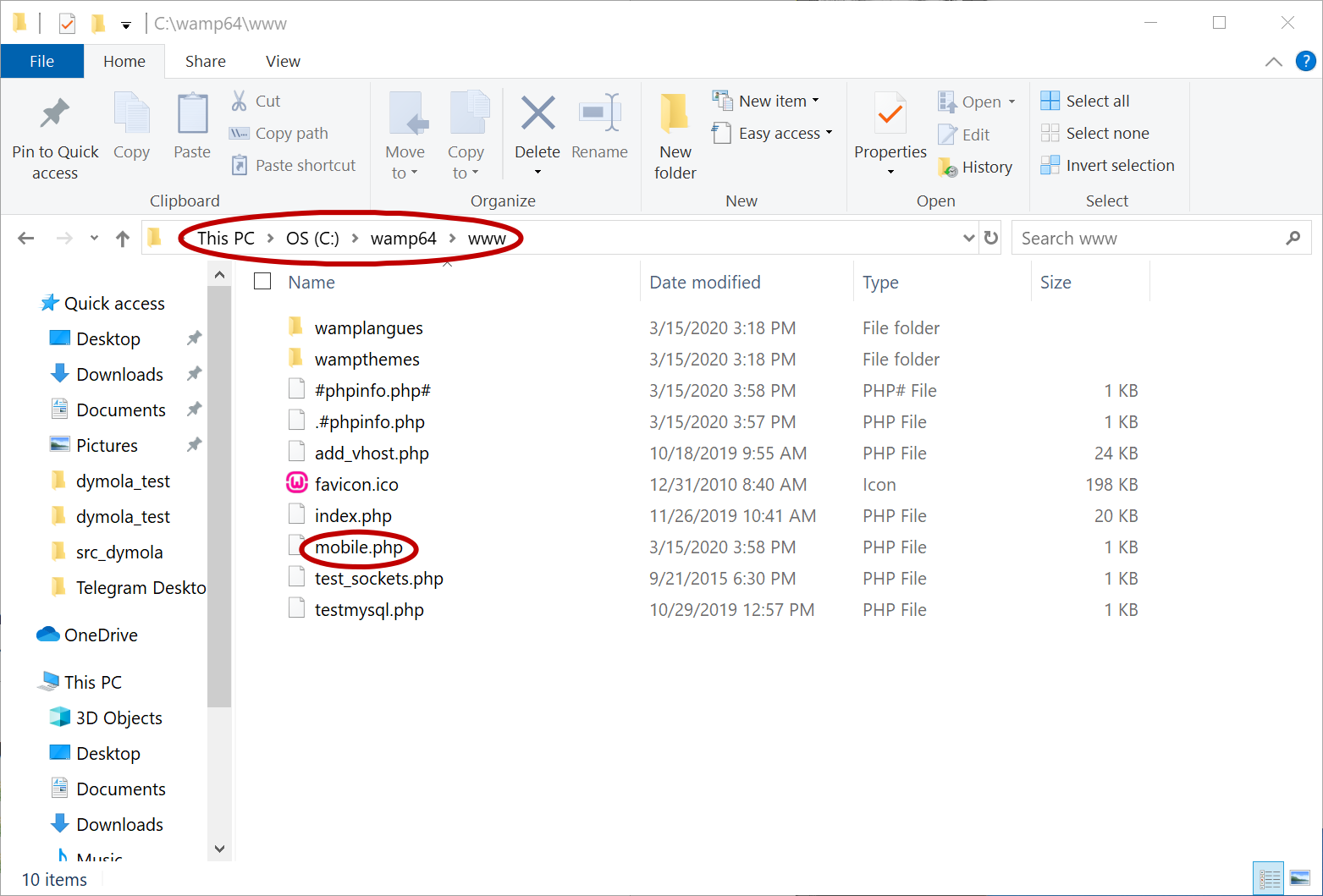
Maintenant, vous allez commencer à préparer les serveurs web et SQL pour le module en installant AMP (Apache, MySQL, PHP). L’installation diffère selon votre système d’exploitation :
Sous Windows :
Sous MacOS :
Sous Linux :
Exercice 2 : Tests 
Copiez/collez les codes des exemple 1 et exemple 2 et sauvegardez-les à la racine de votre serveur web. Puis essayez d’y accéder via votre navigateur.
Objectif des TPs
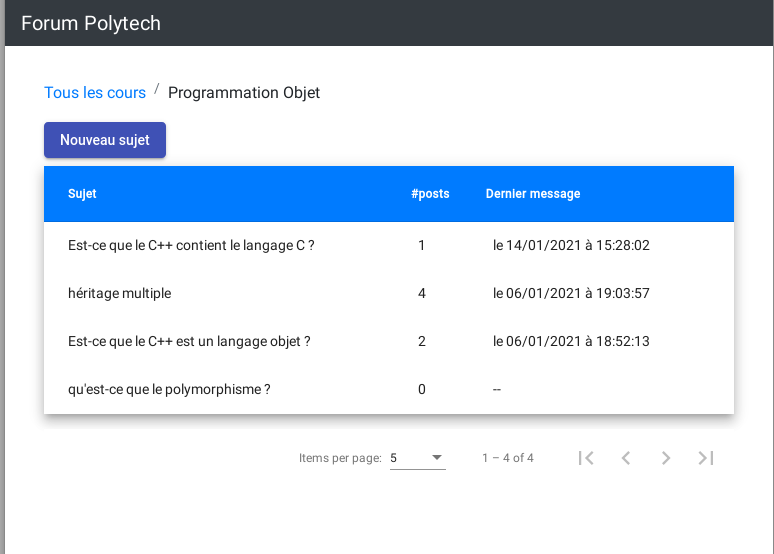
Les TPs consistent à développer en Angular/PHP/Node une petite application web pour un forum permettant aux étudiants et enseignants de Polytech de converser :

Celle-ci est disponible sur l’URL suivante :
https://christophe-gonzales.pedaweb.univ-amu.fr/extranet/forum/fr-FR
Les login/password pour se connecter sont disponibles sur AMeTICE.
Rappelons que ce que fera votre application via Angular consistera vraiment à mettre à jour le DOM de votre navigateur.
Exercice 3 : Schéma de base de données 

En vous connectant au forum de démonstration web (les mots de passe sont sur AMeTICE), ajoutez des topics et des posts pour déduire le schéma de la base de données SQL qui sera utilisé dans l’application.
Lorsque vous pensez que votre schéma est correct, appelez l’enseignant pour vérifier que c’est bien le cas.