les composants UI de Ionic
Ionic est livré avec plein de composants prêts à l’emploi, qui vont vous simplifier la vie. Ils se trouvent sur l’URL :
les listes
Pour créer des listes, on peut utiliser les classiques balises ol, ul, li. Mais, en faisant cela, on n’a pas le look n feel des applications sur smartphone. Pour obtenir ce dernier, il faut utiliser les balises ion-list et ion-item spécifiques de Ionic :
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>Blank</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-list inset="true">
<ion-item>{{info.nom}}</ion-item>
<ion-item>nombre : {{info.nb}}</ion-item>
</ion-list>
</ion-content>
Attention : Ionic vous demandera d’importer dans le TypeScript les composants IonList et IonItem. Comme vous utilisez les pages/composants Angular en standalone, vous devez les importer de la manière suivante :
import {IonList, IonItem} from '@ionic/angular/standalone';
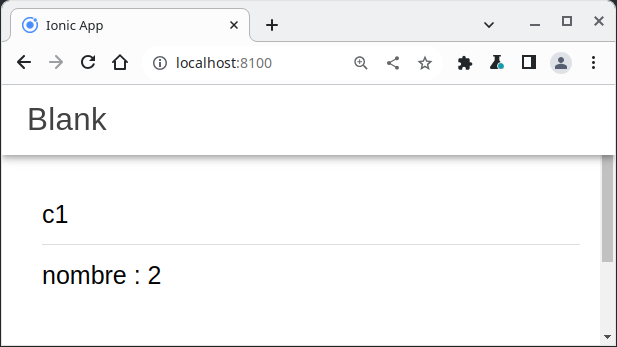
Voici le résultat obtenu dans le navigateur :

Les cartes
Une carte (card) est un composant ayant la forme d’une boite, qui contient un header ainsi qu’un contenu. Voici un exemple de cartes incluses dans une liste :
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>Blank</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-list inset="true">
<ion-item>
<ion-card>
<!-- une ion-card possède un header et un content -->
<ion-card-header>
<!-- un header a un titre et, éventuellement, un sous-titre -->
<ion-card-title>titre1</ion-card-title>
<ion-card-subtitle>mon sous-titre1</ion-card-subtitle>
</ion-card-header>
<ion-card-content>
{{info.nom}}
</ion-card-content>
</ion-card>
</ion-item>
<ion-item>
<ion-card>
<ion-card-header>
<ion-card-title>titre2</ion-card-title>
</ion-card-header>
<ion-card-content>
{{info.nom}}
</ion-card-content>
</ion-card>
</ion-item>
</ion-list>
</ion-content>
La navigation
Les alertes
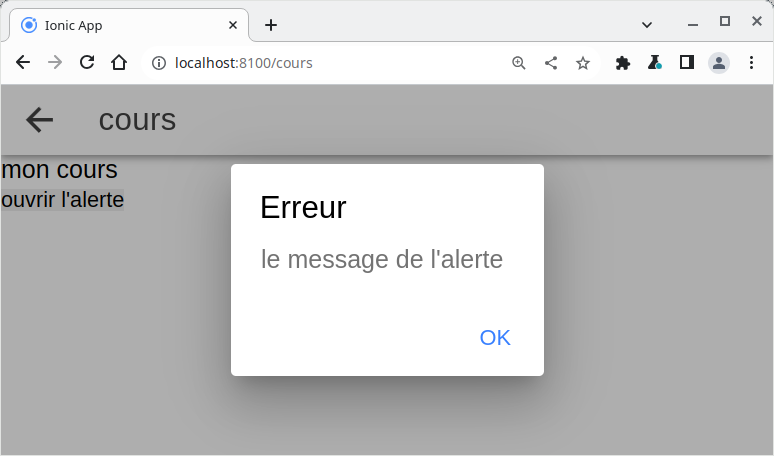
Ionic possède un alertController qui permet d’ouvrir très simplement des popups d’alerte. En pratique, ce sont les composants qui, quand ils détectent que quelque chose n’est pas correct, affichent l’alerte. Ici, à des fins d’illustration, on crée un bouton qui, quand on clique dessus, va afficher l’alerte :
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>cours</ion-title>
<!-- création d'un "back button" -->
<ion-buttons slot="start">
<ion-back-button></ion-back-button>
</ion-buttons>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<div>
mon cours
</div>
<button (click)="openAlert()">ouvrir l'alerte</button>
</ion-content>
Toute la magie se passe dans le TypeScript. La première opération à réaliser consiste à créer par dependency injection une instance de AlertController, qui va gérer la création, l’affichage et la destruction de l’alerte. Ensuite, dans la méthode openAlert() appelée quand on clique sur le bouton, on demande à cette instance de créer l’alerte (this.alertController.create()). Pour cela, on lui indique un titre (header), le message ainsi que les boutons à afficher. La méthode create est asynchrone et retourne une Promise. C’est pour cela que vous voyez le then(). Dans ce dernier, on indique que, quand l’alerte a été créée, on doit l’afficher (alert.present()) et on indique quoi faire quand on la ferme (alert.onDidDismiss()), ici on ne fait rien.
import { Component, OnInit } from '@angular/core';
import { CommonModule } from '@angular/common';
import { FormsModule } from '@angular/forms';
import {
IonHeader,
IonToolbar,
IonTitle,
IonContent,
IonBackButton, IonButtons, AlertController
} from '@ionic/angular/standalone';
@Component({
selector: 'app-cours',
templateUrl: './cours.page.html',
styleUrls: ['./cours.page.scss'],
standalone: true,
imports: [CommonModule, FormsModule, IonHeader, IonToolbar, IonBackButton,
IonButtons, IonTitle, IonContent]
})
export class CoursPage implements OnInit {
constructor(private alertController: AlertController) { }
ngOnInit() {}
async openAlert() {
const message = 'le message de l\'alerte';
this.alertController.create({
header: 'Erreur',
message: message,
buttons: ['OK']
}).then((alert) => {
alert.present(); // afficher le popup de l'alerte
alert.onDidDismiss(); // éventuellement, faire une action quand on la ferme
});
}
}
Le rendu de l’alerte est alors le suivant :