
données transmises de façon post
https://developer.mozilla.org/fr/docs/Web/Guide/HTML/Formulaires/Mon_premier_formulaire_HTML
fichier :
formulaire_envoi.html
forminput, textareaLorsque l'on clique sur le bouton la page est rechargée (voyez ça comme un lien) avec en fin d'url les éléments du formulaire sous la forme de paramètres :
formulaire_envoi.html?user_name=Brucker&user_mail=francois.brucker%40gmail.com&user_message=bonjour+à+vous
?&nom=valeur.Le format s'encodage est en ascii (par défaut) et les caractères spéciaux comme les espaces, accents, etc sont encodées.
fichier :
formulaire_envoi_param.html
On utilise URLSearchParams pour récupérer les valeurs du formulaire. Ceci nous permet de préremplir les valeurs et de ne pas perdre le formulaire (pou rle textarea, les retours chariots sont perdus. Voir https://api.jquery.com/val/).
Le protocole http (ou sa version sécurisée https) fonctionne toujours le façon suivante, il envoie des requêtes à un serveur. Ces requêtes sont des url et peuvent être envoyées selon plusieurs méthodes, comme GET ou encore POST(il y en a d'autres comme PUTpar exemple mais elles sont beaucoup oins utilisées). Il est d'usage d'utiliser les méthodes GETpour demander quelque chose à un serveur (une page html par exemple) et les méthodes POST pour envoyer des données au serveur (notre formulaire par exemple).
fichier :
formulaire_envoi_post.html
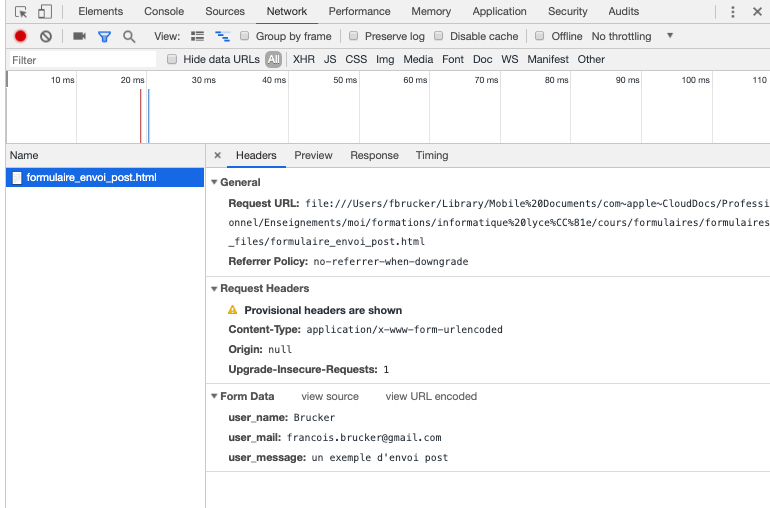
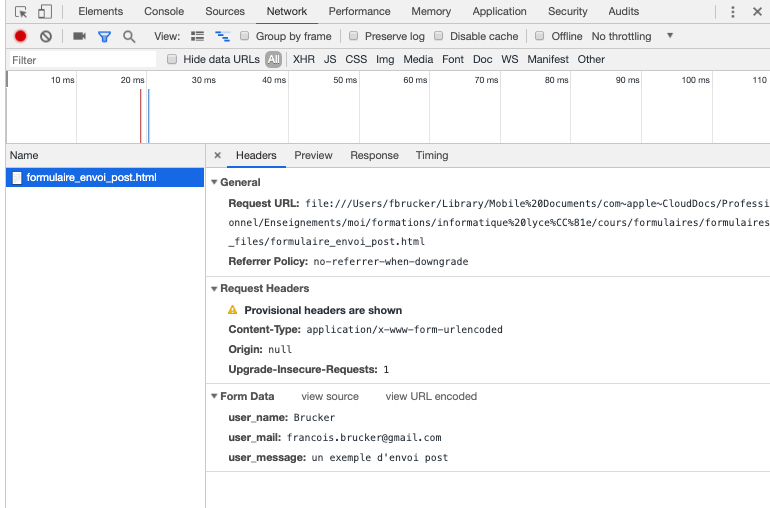
En utilisant une méthode post, les données ne sont plus envoyées dans l'url mais dans le corps du message. On peut les voir en utilisant les outils de développement, onglet network. En cliquant sur le fichier html après envoi on verra dans les Headers un champ Form data qui contient nos données.

données transmises de façon post
C'est toujours la méthode post qui sera privilégiée pour l'utilisation de formulaire car :
les données sont souvent traitées par une url spécifique par le serveur. On peut spécifier l'url d'envoi par le paramètre action de l'élément form.
De façon courante, les données sont envoyées au format json à un serveur via une fonction javascript, on utilise donc plus trop ce genre de chose actuellement.
par défaut get car normalement on envoie les données avec ajax lorsque l'on clique sur le bouton.
A vous Reprenez le formulaire du cours en version get. Rendez le joli avec bulma !
Créez un nouveau formulaire google sheet et suivez les instructions de : https://github.com/jamiewilson/form-to-google-sheets
Les champs que vous devez avoir pour que votre application fonctionne sont :
user_nameuser_mailuser_messageAjoutez les lignes suivantes à votre html contenant le formulaire, qui doit être envoyé avec la méthode post :
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script>
$(function() {
const scriptURL = 'ADRESSE DE MON SCRIPT'
$('form').submit(function(e) {
e.preventDefault()
console.log(new FormData($('form')[0]))
fetch(scriptURL, { method: 'POST', body: new FormData($('form')[0])})
.then(response => console.log('Success!', response))
.catch(error => console.error('Error!', error.message))
})
})
</script>Vous devriez être capable de recevoir les envois du formulaire.
Si cela ne marche pas pour les étudiants ou qu'il n'ont pas de compte google, utilisez
td_formulaire_bulma_google.html
Exemple : J'ai préparé un exemple qui fonctionne. Le google sheet est modifiable par tout le monde (donc attention...) et est à l'adresse : https://docs.google.com/spreadsheets/d/1wh8zp5pWaSuwD3pnx-eTRh8j8EYK3N_qwanbVH6-Lps/edit#gid=0.
On peut accéder au script depuis le menu
Tools > script editor. L'url du script à mettre dans le fichier html est : https://script.google.com/macros/s/AKfycbxnSIw3d3NJvKS2-qUybbwRv-DfmDaLknZEYC3X3jBmwWpLdmI/exec